Premium Templates 2021

Jakhy 3 Nightmode Responsive Blogger Template
By: Aliva | In: Ads Free Grid Style News / Editorial Premium Seo Optimized
Jakhy Blogger Responsive This template is a redesign of the Aliva blog template. We changed it because of that various cool styles wer...

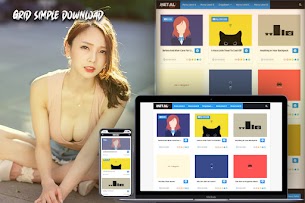
Edit !! Simple Download Responsive Blogger Template
By: Stres | In: Blogger Free Grid Style Premium Seo Optimized
Grid Simple Download Blog Theme is a Grid blog theme that announces 3-step text, simplified processing Fast and many more features, an...

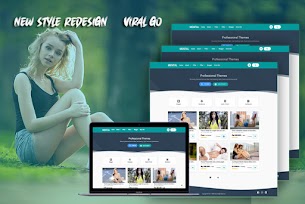
Redesign-2 Viral Go! Responsive Blogger Template
By: Idnteme | In: Blogger Free Grid Style Premium Seo Optimized
On this occasion, Netralid.com - will share a theme titled Hoax Go! Responsive, I share this theme for free. This theme is the Namina ...

Sprite Net Responsive Blogger Template
By: Netralid | In: Blogger Free Grid Style Premium Seo Optimized
Sprite Net Responsive Blogger Template, is a Grid style template that is perfect for those of you who have blogs, download videos, dra...

VTrick Redesign - Creative Blogger Template v.1.5
By: vtrick | In: Blogger Grid Style Premium Seo Optimized
Everyone already knows and probably already has VTrick - Creative Blogger Template, now I'm sharing it again and I've redesign...


Update Modelo de IU mediana 1.5 Savelink v3
By: Jago Dsign | In: Bestsellers Blogger Estilo de grade Premium Seo Optimized
Update Template Median UI 1.5 O Savelink v3 foi projetado com o conceito de painel de controle, os modelos são recomendados para serem usado...


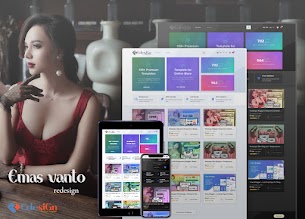
Modelo de Blogger responsivo de 3 colunas Emas vanto
By: stres.eu.org | In: Ads Blogger Colone Ecommerce Grid Style Premium Seo Optimized
Emas vanto redesign template por admin Stres.eu.org, que parece um grande tema de venda na web. Este template se originou da inspiração de u...


Atualizar modelo de blogger responsivo do Fletro v6.0 Safelink
By: Jago Design | In: Bestsellers Blogger Estilo de grade Premium Seo Optimized
Nesta atualização do Fletro Pro v.6.0, o foco está em simplificar a aparência do template e fornecer mais espaço e margens para que a tela n...

New Update Aliva Web - modelo de blogger responsivo
By: Aliva | In: Blogger Estilo de grade Premium Seo Optimized
Cocomart Aliva é um modelo de blogger responsivo profissional, moderno e materializado que você pode bater. É perfeito para tutoriais de blo...

Capítulo - Tema da Revista WordPress
By: wellthemes | In: Ecommerce Free Magazine Premium Revista Blog Seo Optimized WordPress
Capítulo - WordPress Magazine Theme é um tema WordPress moderno e limpo para revistas, notícias e blogs. Muitos recursos estão no tema. É ex...

Narrador - Tema fluido do blog do WordPress
By: MauerThemes | In: Magazine Premium Revista Blog Seo Optimized WordPress
Narrator - Um tema de blog em WordPress fluente é um tema de blog em WordPress projetado para contar histórias suaves. Este tópico oferece a...


Quemag - Tema criativo do WordPress para blogueiros
By: An-Themes | In: Ads Free Grid Style List Style Premium Revista Blog Seo Optimized WordPress
Quemag - Creative WordPress Theme for Bloggers foi projetado para uma ampla gama de sites e projetos criativos, mas é particularmente adequa...

Blogosfera - Tema multiuso para blogs
By: cmsmasters | In: Ads Ecommerce Premium Revista Blog Seo Optimized Shopping WordPress
Blogosfera - Tema de blogging multifuncional trata de escrita. Blogs de culinária, blogs de estilo de vida, saúde, celebridades - a blog...

Kutak - Tema mínimo para WordPress de blog
By: APALODI | In: Ads Ecommerce Free Magazine Premium Revista Blog Seo Optimized WordPress
Kutak - mínimo Blog WordPress Theme é um tema WordPress pessoal totalmente moderno e minimalista, focado em conteúdo premium, para blogueiro...

Razer Magazine Blogger Template
By: Templateify | In: Blogger Free Grid Magazine Premium Revista Blog Seo Optimized Templateify
Razer Blogger Template is the perfect theme that helps you to show your talent to others in the most appropriate way. Various sections av...

Modele Foodify Elegant Food & Restaurant no blogger
By: Templateify | In: Blogger Free Grid Grid Style Magazine Premium Revista Blog Seo Optimized Templateify
Foodify Blogger Template is going to serve you best if you want to develop a blog for food, café, or restaurant. This free template is sp...

Modelo de Blogger de revistas e notícias responsivas LiteSpot
By: Templateify | In: Blogger Free Magazine Premium Revista Blog Seo Optimized Templateify
LiteSpot Blogger Template is considered a highly optimized theme. It is professional, speedy, and fully customizable. This theme is suitab...

Modelo de Blogger de revista responsiva do GNews
By: Templateify | In: Blogger Free Magazine Premium Revista Blog Seo Optimized Templateify
GNews Blogger Template is a fully loaded one-page theme that contains highly optimized codes. It contains a fully customizable layout that...

Colorify - modelo criativo do Blogger
By: Templateify | In: Free Grid Grid Style Premium Seo Optimized Templateify
Colorify is a super modern blogger template focused on high speed and flexibility, the theme fits perfectly any kind of blog specially pe...